0.01
1.准备工作
将下列文件在three.js的包中找到,注意的是我这里使用的是模块化版本的,这里不知道模块化的,可以先去看一下es6的模块化。
控制器: OrbitControls.js
加载器:GLTFLoader.js
材质: RoomEnvironment.js 和 MeshoptDecoder.js
模型文件: 我这里用的是glb(最后面有源码链接)
将上面的文件准备好后就可以开始进行下一步了
2.开始开发
1.在body中新建一个div用来承载three.js创建canvas标签
2.把准备好的文件引入,注意script标签加上type=module
部分代码在这,完成源码在下面,这里方便理解
<body>
<div id=”WebGL-output”></div>
</body>
<script type=”module”>
import *as THREE from “./js/three.module.js”;
import { OrbitControls } from ‘./js/OrbitControls.js’;
import { GLTFLoader } from ‘./js/GLTFLoader.js’
import { RoomEnvironment } from ‘./js/RoomEnvironment.js’;
import { MeshoptDecoder } from ‘./js/meshopt_decoder.module.js’
</script>
到这里准备工作才正式完成
注意:引用文件中有些事依赖于three.module.js这个文件夹的,需要去源码当中把路径修改,这里举例一个
2.初始化场景,相机,控制器
let scene, camera, renderer, control
function init() {
// 场景,相机
scene = new THREE.Scene();
scene.background = new THREE.Color(0xbbbbbb);
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 2000);
camera.position.set(20, 100, 170);
// 渲染器
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 地表格
const grid = new THREE.GridHelper(500, 100, 0xffffff, 0xffffff);
grid.material.opacity = 0.5;
grid.material.depthWrite = false;
grid.material.transparent = true;
scene.add(grid);
// 材质
const environment = new RoomEnvironment();
const pmremGenerator = new THREE.PMREMGenerator(renderer);
scene.environment = pmremGenerator.fromScene(environment).texture;
// 控制器
let control = new OrbitControls(camera, renderer.domElement);
const axesHelper = new THREE.AxesHelper(14);
scene.add(axesHelper);
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();
}
init()
完成这一步时,你可以看到下面的内容,证明你的场景渲染出来了
接下来就是渲染glb模型了
function loader() {
const loader = new GLTFLoader().setPath(‘./model/’);
loader.load(‘renWu.glb’, function (gltf) {
gltf.scene.position.set(0,0,2)
scene.add(gltf.scene);
renderer.render(scene, camera);
});
}
load() // 调用函数渲染
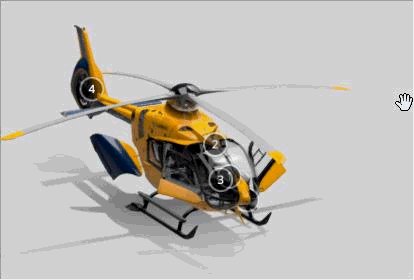
此时就可以把glb文件简单的渲染出来了,我的glb文件有问题,所以渲染出来模型比较小
为了让模型展示更好,我这里采取了比较简单的调整摄像头角度
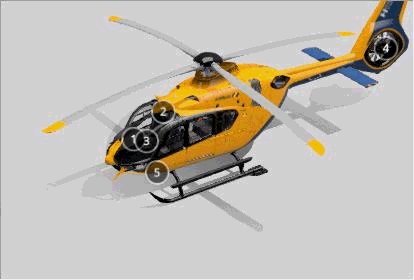
把图中的数值调整成1,就可以看到正常的模型了,如下图
教程到这里就结束了,文中所用到的源码在这
————————————————
版权声明:本文为CSDN博主「小周不会three.js哇」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44275686/article/details/125711103
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
GLB下载网(glbxz.com)gltf文件下载-glb格式下载-模型制作 » Three.js 渲染glb,gltf模型(保姆级教程)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载要提取码
- 分享过期和重复下载怎么办
- 模型和平台不兼容怎么办