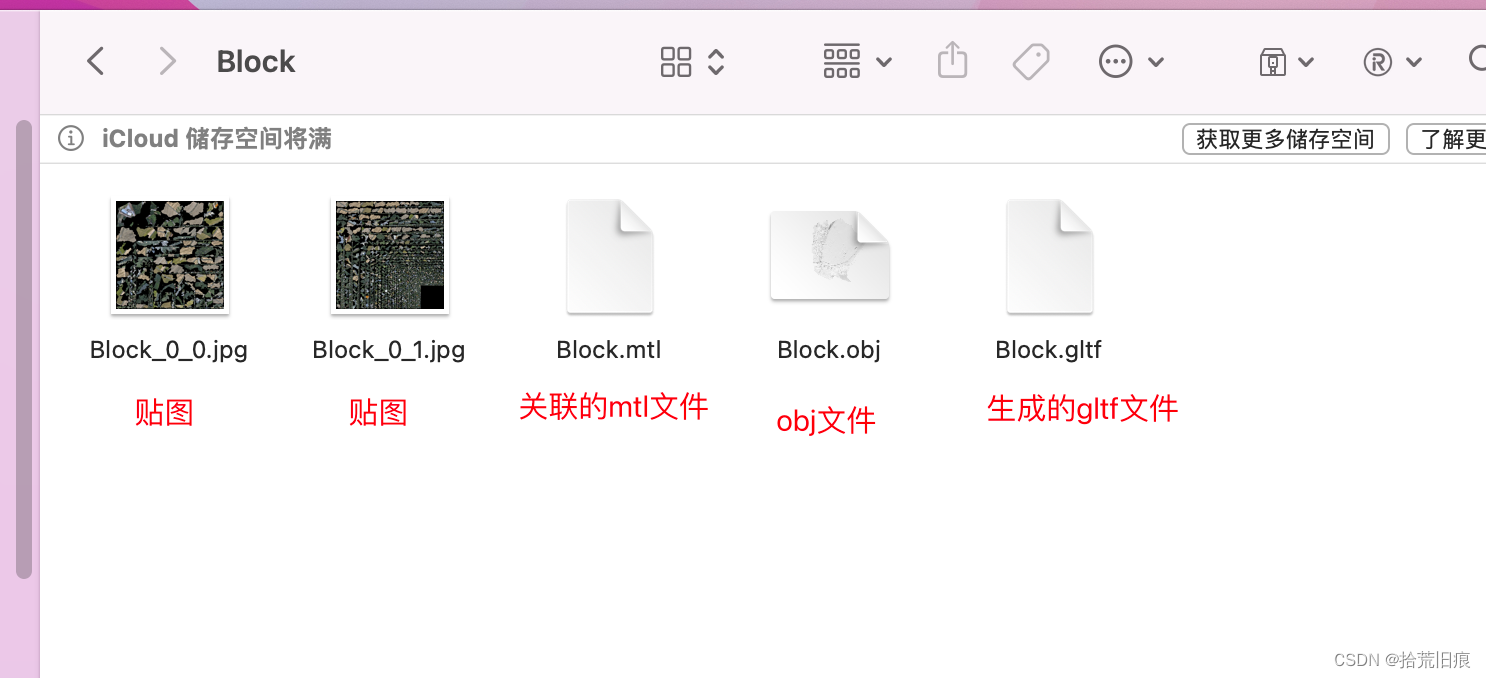
第一步:这里首先要将我们的.obj文件转换为.gltf文件
- 全局安装 npm install -g obj2gltf
- 终端打开.obj文件所在的文件夹
- 执行 obj2gltf -i model.obj -o model.gltf -t (-i model.obj对应你的obj文件的名字)
- 将生成gltf文件,上传到阿里云(平常文件上传的地方,我这里是阿里云)
- 还要上传贴图照片,这里的路径要注意(查看gltf里面的images的uri),我这里多加了一层路径textures,比如gltf文件上传成功的路径是https://oos-cn.ctyunapi.cn/model/common/base/Block.gltf
,那么在Block.gltf所在的目录下在建立一个textures文件夹里面就是放所有的贴图照片,贴图照片的访问路径就是https://oos-cn.ctyunapi.cn/model/common/base/textures/Block_0_0.jpg。这里加载gltf.load()方法的时候会自己去访问
gltf文件部分内容如下:
实现代码如下
<template>
<div id="container" style="width:100%;height:100%"></div>
</template>
<script>
export default {
data() {
return {
}
},
mounted() {
this.initMap()
},
methods: {
initMap() {
var map = new AMap.Map("container", {
viewMode: '3D',
pitch: 30,
rotation: 25,
zoom: 16,
center: [121.499809, 31.236666],
// showBuildingBlock: false,
// mapStyle: 'amap://styles/macaron',
showIndoorMap: false
});
// 创建Object3DLayer图层
var object3Dlayer = new AMap.Object3DLayer();
map.add(object3Dlayer);
map.plugin(["AMap.GltfLoader"], function () {
// var urlCity = 'https://a.amap.com/jsapi_demos/static/gltf-online/shanghai/scene.gltf';
var urlCity = 'https://oos-cn.ctyunapi.cn/model/common/base/2023-12-04/Block.gltf';
// var urlCity = '/Block.gltf'
var paramCity = {
position: new AMap.LngLat(121.499809, 31.233366), // 必须
scale: 10, // 非必须,默认1
height: 1800, // 非必须,默认0
scene: 0, // 非必须,默认0
}
var gltfObj = new AMap.GltfLoader();
gltfObj.load(urlCity, function (gltfCity) {
// console.log('bb', gltfCity);
gltfCity.setOption(paramCity);
gltfCity.rotateY(180);
gltfCity.rotateX(180);
// gltfCity.rotateZ(120);
object3Dlayer.add(gltfCity);
});
});
},
}
}
</script>
<style>
</style>
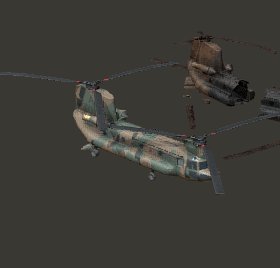
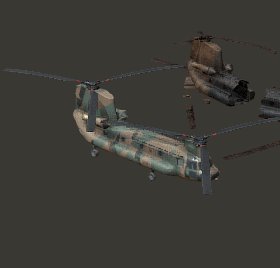
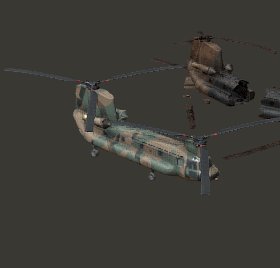
效果图:

注意:public下面的index.html要引入高德api
也可参考这篇文章:
在高德地图上显示大疆智图导出的三维模型
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
GLB下载网(glbxz.com)gltf文件下载-glb格式下载-模型制作 » 高德地图加载三维模型vue(.obj转.gltf)
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
GLB下载网(glbxz.com)gltf文件下载-glb格式下载-模型制作 » 高德地图加载三维模型vue(.obj转.gltf)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载要提取码
- 分享过期和重复下载怎么办
- 模型和平台不兼容怎么办