GLTF(GL传输格式)是一种用于存储3D场景和模型的文件格式,它非常易于理解(结构以JSON标准编写),可扩展且易于与现代Web技术交互。 这种格式可以很好地压缩三维场景,并最小化使用WebGL和其他API对应用程序的运行时处理。 如今,Khronos Group积极地将GLTF推广为3D世界中的JPEG。 当前使用的是GLTF 2.0版。 此格式还有一个二进制版本,称为GLB,其唯一区别是所有内容都存储在一个扩展名为GLB的文件中。
glbxz.com 官网可以下载glb格式模型,gltf格式模型
本文是第2部分的第1部分。 在其中,我们将考虑诸如场景,节点,缓冲区,缓冲区视图,访问器和网格之类的格式工件及其属性。在第二篇文章中,我们将介绍其余部分:材质,纹理,动画,蒙皮和相机。可以在此处找到更多常规格式信息。
如果您想在查看文章时亲自使用此格式,则可以从GitHub上的官方Khronos存储库下载GLTF 2.0模型。
问题及其解决方案
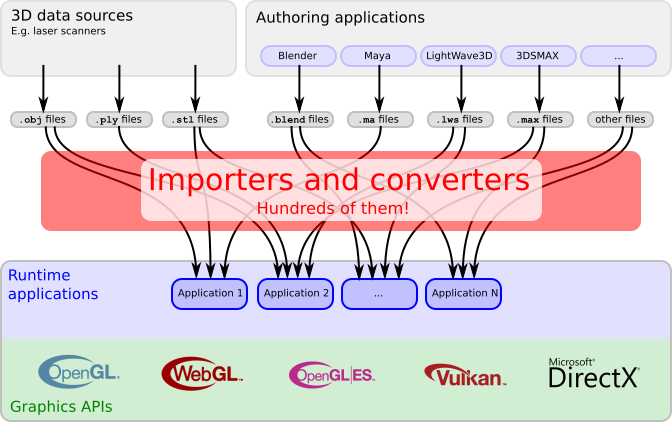
最初,GLTF格式是Khronos Group设想的一种通过Internet传输3D内容的解决方案,旨在最大程度地减少使用图形API时会创建不同类型的导入器和转换器的数量。
当前,GLTF及其二进制兄弟GLB在CAD程序(Autodesk Maya,Blender等),游戏引擎(虚幻引擎,Unity等),AR / VR应用程序和社交服务中用作统一格式。 网络等
赫罗诺斯集团的代表指出:
- GLTF是通用的-可以很好地用于简单的几何图形以及带有动画,各种材质等的复杂场景。
- 它非常紧凑。 是的,这是有争议的,因为一切都取决于转换算法,而且我个人知道GLTF比原始文件大的情况,例如FBX文件,但在大多数情况下是这样。p分页标题e
- 轻松进行数据分析是这种格式的根本。 GLTF层次结构使用JSON,并且几何图形以二进制形式存储,无需解码!
坐标系和单位
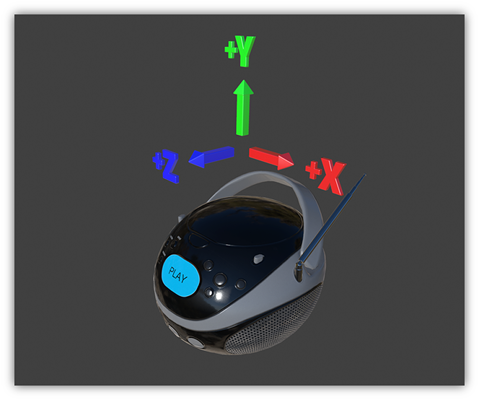
GLTF使用右手坐标系,即+ X和+ Y的叉积给出+ Z,其中+ Y是上轴。 3D GLTF资产的正面朝向+ Z轴。 所有线性距离的度量单位为米,角度以弧度为单位,对象的正向旋转为逆时针方向。 动画的节点转换和通道路径是具有以下数据类型和语义的三维矢量或四元数:
平移:三维向量,包含沿x,y和z轴的平移
旋转:四元数(x,y,z,w),其中w是标量
scale:包含x,y和z缩放因子的三维矢量
GLTF-内部外观
如上所述,GLTF通常由2个文件组成:第一个具有.gltf格式的文件,以JSON形式存储3D场景的结构;第二个具有.bin格式的文件,其直接存储该场景的所有数据。
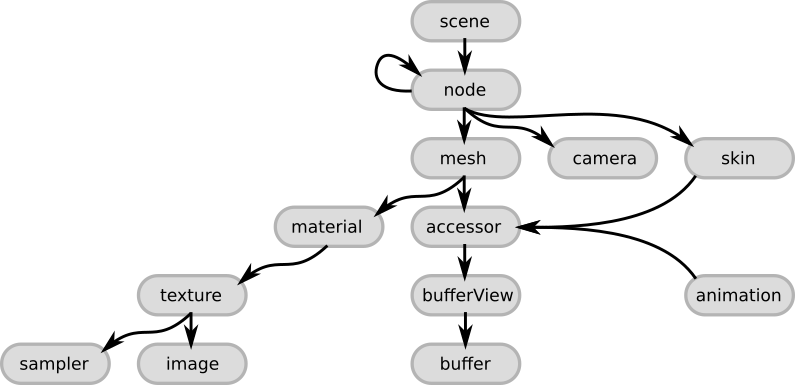
格式结构是严格分层的,具有以下形式:
进一步讲一下该结构,我将使用最简单的GLTF文件的示例,该文件存储1个带有默认材质的单边三角形。 如果需要,可以将其复制并粘贴到任何GLTF查看器中,以个人“感觉”文件的内容。 在我的实践中,我使用了不同的代码,但最终选择了this,它在后台使用Three.js。 同样好的方法是将Visual Studio Code与GLTF插件一起使用。 因此,您将立即从以下三种引擎中进行选择:Babylon.js,Cesium,Three.js
场景和节点元素
p分页标题e
首先,最主要的是称为场景的主节点。 这是文件全部开始的根点。 此节点包含GLTF存储的一系列场景,以及打开文件后默认情况下将加载的场景的选择。 3D场景的内容从下一个对象(称为“节点”)开始。 没有白白提到一个场景和节点的数组,因为 实现了将多个场景存储在一个文件中的功能,但实际上,它们尝试将一个场景存储在一个文件中。
{ "scenes" : [ { "nodes" : [ 0 ] } ], "nodes" : [ { "mesh" : 0 } ], "scene": 0每个节点都是用于描述单个对象的“入口点”。 如果对象是复杂的并且由多个网格组成,则将通过“父”和“子”节点来描述这样的对象。 例如,由车身和车轮组成的汽车可以描述如下:主节点描述了汽车,尤其是其车身。 该节点包含“子节点”列表,这些子节点依次描述其余组件,例如车轮。 所有元素将被递归处理。 节点可以具有TRS(平移,旋转,缩放,也称为位移,旋转和缩放)动画。 除了这种转换直接影响网格本身的事实外,它们还以完全相同的方式影响子节点。 除了上述所有内容外,我认为值得一提的是,负责为用户在框架中显示对象的内部“摄像机”(如果有)也已附加到Node对象。 对象使用适当的属性相互引用:场景具有节点属性,节点对象具有网格属性。 为了更简单地理解,下图说明了以上所有内容。
缓冲区,BufferView和访问器
缓冲区对象是指二进制的,未经处理的,无结构,无继承,无值的数据存储。 缓冲区存储有关几何,动画和蒙皮的信息。 二进制数据的主要优点是,GPU可以非常高效地处理二进制数据,因为 除可能解压缩外,不需要其他分析。 缓冲区中的数据可以通过URI属性找到,这可以清楚地表明数据的位置,并且只有两种选择:将数据存储在.bin格式的外部文件中,或者将它们嵌入JSON本身。 在第一种情况下,URI包含指向外部文件的链接,在这种情况下,将GLTF文件所在的文件夹视为根目录。 在第二种情况下,文件将具有.glb格式,这在文件数量方面使我们更紧凑,即GLTF双胞胎GLB格式。 二进制文件中的数据按字节存储。
我们的三角形示例中的JSON如下所示:
base64编码缓冲区的示例:
"buffers" : [ { "uri" : "data:application/octet-stream;base64,AAABAAIAAAAAAAAAAAAAAAAAAAAAAIA/AAAAAAAAAAAAAAAAAACAPwAAAAA=", "byteLength" : 44 } ],如果您有外部文件,则JSON会将其视图转换为以下内容:
"buffers" : [ { "uri" : "duck.bin", "byteLength" : 102040 } ],Buffers块还具有一个额外的byteLength属性,该属性存储缓冲区大小的值。
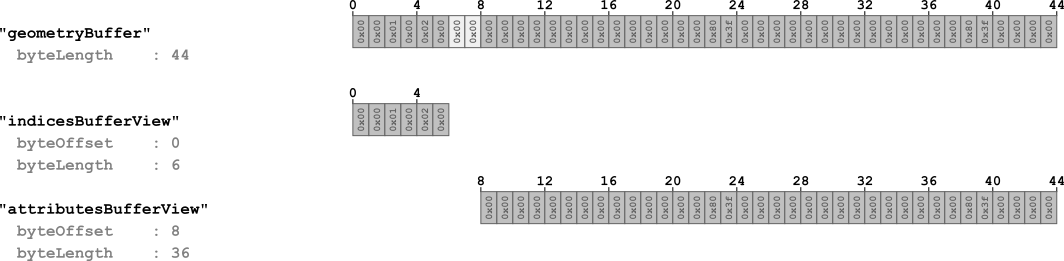
从缓冲区构造数据的第一步是BufferView对象。 BufferView可以称为Buffer中信息的“切片”,其特征是从缓冲区的开头开始字节有一定偏移。 使用2个属性描述此“切片”:从读取缓冲区开始的“移位”计数和切片本身的长度。 几个BufferView对象的简单示例,根据我们的示例说明其用法:
"bufferViews" : [ { "buffer" : 0, "byteOffset" : 0, "byteLength" : 6, "target" : 34963 }, { "buffer" : 0, "byteOffset"p分页标题e : 8, "byteLength" : 36, "target" : 34962 } ],如您所见,此示例包含4个主要属性:
- 缓冲区指向缓冲区的索引(缓冲区数组中的序列号从0开始)。
- byteOffset-定义此“切片”的原点的“移位”(以字节为单位)
- byteLength-定义“切片”的长度
- target-定义bufferView中包含的数据类型第一个BufferView包含缓冲区的前6个字节,并且没有移位。 使用第二个“切片”,一切都变得有些复杂:如您所见,其移位为8m字节,而不是预期的第6个字节。 这两个字节为空,由于称为“填充”的过程而在缓冲区生成过程中添加了这两个字节。 该值必须将边界字节的值调整为4个字节。 需要此技巧来更快,更轻松地从缓冲区读取数据。
值得一说的目标属性。 它用于对bufferView引用的信息类型进行分类。 只有两个选项:要么是值34962(用于引用顶点属性)(顶点属性-34962-ARRAY_BUFFER),要么是34963(其用于顶点索引)(顶点索引-34963-ELEMENT_ARRAY_BUFFER)。 访问器对象是了解和构造Buffer中所有信息的最后一笔。
访问器是访问BufferView的对象,并包含确定BufferView中数据的类型和位置的属性。 访问者数据类型编码为type和componentType。 type属性的值是一个字符串,并具有以下值:标量值为SCALAR,3维向量为VEC3,4×4矩阵或四元数为MAT4,用于描述旋转。
ComponentType则指示此数据的组件类型。 这是一个GL常数,可以具有诸如5126(FLOAT)或5123(UNSIGNED_SHORT)之类的值,以指示元素具有浮点等。
这些属性的各种组合可用于描述任意数据类型。 一个基于我们三角形的例子。
p分页标题e "accessors" : [ { "bufferView" : 0, "byteOffset" : 0, "componentType" : 5123, "count" : 3, "type" : "SCALAR", "max" : [ 2 ], "min" : [ 0 ] }, { "bufferView" : 1, "byteOffset" : 0, "componentType" : 5126, "count" : 3, "type" : "VEC3", "max" : [ 1.0, 1.0, 0.0 ], "min" : [ 0.0, 0.0, 0.0 ] } ],
让我们分析JSON中表示的属性:
- bufferView-指示访问器使用的BufferView数组中BufferView的序列号。 BufferView依次存储有关索引的信息。
- byteOffset-字节移位以开始从当前访问器读取数据。 多个访问器对象可以引用一个BufferView。
- componentType是一个常量,指示元素的类型。 它可以具有值5123(对应于数据类型UNSIGNED_SHORT)或5126(对于FLOAT)。
- count-显示缓冲区中存储了多少个元素。
- type-定义数据类型:标量,向量,矩阵。
- max和min-确定这些元素在空间中位置的最小值和最大值的属性。
网眼
“网格”对象包含有关位于场景中的网格的信息。 一个节点(节点对象)只能存储1个网格。 每个类型为mesh的对象都包含一个类型为mesh的数组。图元是由图元本身组成的图元对象(例如,三角形)。 该对象包含许多其他属性,但所有这些仅用于一个目的-正确存储有关对象显示的信息。 网格的主要属性:p分页标题e
- POSITION-顶点在XYZ轴上的位置
- NORMAL-标准化XYZ顶点法线
- 切线-顶点的XYZW切线。 W表示切线指向何处,其值为+1或-1。
- TEXCOORD_0-UV纹理坐标。 可以存储几套。
- COLOR_0-顶点的RGB或RGBA颜色。
- JOINTS_0-此属性包含关节的索引/来自相应关节数组的关节,这将影响顶点(顶点)。
- WEIGHTS_0-此属性的数据确定权重,该权重指示关节对顶点的影响程度。
- 权重-负责变形权重的属性。
- material-包含索引,它是Materials数组中的材料数
对于我们的情况,此对象将具有以下形式:
"meshes" : [ { "primitives" : [ { "attributes" : { "POSITION" : 1 }, "indices" : 0 } ] } ],不幸的是,由于限制,所有材料都不适合写在一篇文章中,因此其余内容可以在第二篇文章中找到,在本文中我们将考虑剩余的工件:“材质”,“纹理”,“动画”,“蒙皮”和“相机”,并收集最小的有效GLTF文件。
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
GLB下载网(glbxz.com)gltf文件下载-glb格式下载-模型制作 » GLTF和GLB基础知识什么是GLTF和GLB?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载要提取码
- 分享过期和重复下载怎么办
- 模型和平台不兼容怎么办