简单的纹理
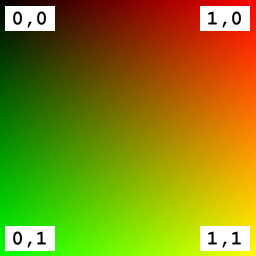
{ “scene“: 0, “scenes” : [ { “nodes” : [ 0 ] } ], “nodes” : [ { “mesh” : 0 } ], “meshes” : [ { “primitives” : [ { “attributes” : { “POSITION” : 1, “TEXCOORD_0” : 2 }, “indices” : 0, “material” : 0 } ] } ], “materials” : [ { “pbrMetallicRoughness” : { “baseColorTexture” : { “index” : 0 }, “metallicFactor” : 0.0, “roughnessFactor” : 1.0 } } ], “textures” : [ { “sampler” : 0, “source” : 0 } ], “images” : [ { “uri” : “testTexture.png” } ], “samplers” : [ { “magFilter” : 9729, “minFilter” : 9987, “wrapS” : 33648, “wrapT” : 33648 } ], “buffers” : [ { “uri” : “data:application/gltf-buffer;base64,AAABAAIAAQADAAIAAAAAAAAAAAAAAAAAAACAPwAAAAAAAAAAAAAAAAAAgD8AAAAAAACAPwAAgD8AAAAAAAAAAAAAgD8AAAAAAACAPwAAgD8AAAAAAAAAAAAAAAAAAAAAAACAPwAAAAAAAAAA”, “byteLength” : 108 } ], “bufferViews” : [ { “buffer” : 0, “byteOffset” : 0, “byteLength” : 12, “target” : 34963 }, { “buffer” : 0, “byteOffset” : 12, “byteLength” : 96, “byteStride” : 12, “target” : 34962 } ], “accessors” : [ { “bufferView” : 0, “byteOffset” : 0, “componentType” : 5123, “count” : 6, “type” : “SCALAR”, “max” : [ 3 ], “min” : [ 0 ] }, { “bufferView” : 1, “byteOffset” : 0, “componentType” : 5126, “count” : 4, “type” : “VEC3”, “max” : [ 1.0, 1.0, 0.0 ], “min” : [ 0.0, 0.0, 0.0 ] }, { “bufferView” : 1, “byteOffset” : 48, “componentType” : 5126, “count” : 4, “type” : “VEC2”, “max” : [ 1.0, 1.0 ], “min” : [ 0.0, 0.0 ] } ], “asset” : { “version” : “2.0” } }为 (参见图 13a) 的 PNG 文件。“testTexture.png”
图 13a:简单纹理示例的图像。
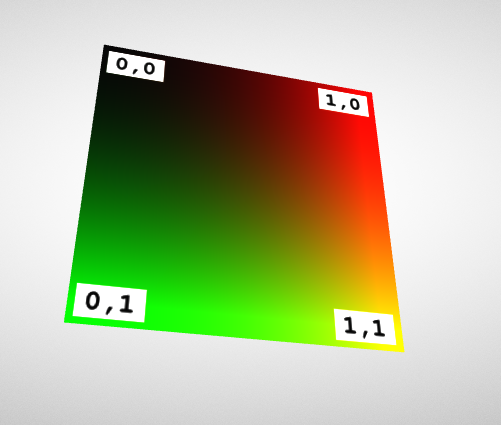
在渲染器中将所有这些组合在一起将导致场景渲染在图 13b 中。
图 13b:单位正方形上的简单纹理。
纹理材质定义
“materials” : [ { “pbrMetallicRoughness” : { “baseColorTexture” : { “index” : 0 }, “metallicFactor” : 0.0, “roughnessFactor” : 1.0 } } ],
为了将纹理应用于网格基元,必须有关于应用于每个顶点的纹理坐标的信息。纹理坐标只是 中定义的顶点的另一个属性。默认情况下,纹理将使用具有 attribute name 的纹理坐标。如果有多组纹理坐标,则可以通过向纹理引用添加属性来选择应用于一个特定纹理的坐标:mesh.primitiveTEXCOORD_0texCoord
“baseColorTexture” : { “index” : 0, “texCoord”: 2 },
在这种情况下,纹理将使用包含在名为 的属性中的纹理坐标。TEXCOORD_2
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
GLB下载网(glbxz.com)gltf文件下载-glb格式下载-模型制作 » glTF 教程
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
GLB下载网(glbxz.com)gltf文件下载-glb格式下载-模型制作 » glTF 教程
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载要提取码
- 分享过期和重复下载怎么办
- 模型和平台不兼容怎么办